Apple introduced developer focused Safari Technology Preview, a nightly build of shiny Safari. We put it on a test spin, and find out some quite funny things about this new browser. Keep reading.

It came out just today. Learn more about it here. It looks really good in first glimpse. Look at one image I shared in twitter.
After installing it from here, I gave it more test spin.
If you would like to know what new technology this new browser is bringing, let me quote from release note
Here are just a few areas of recent developments in WebKit that you can try in Safari Technology Preview today.
ECMAScript 6
Safari Technology Preview supports ECMAScript 6, the latest iteration of the JavaScript programming language. ES6 has many new features, including classes; lexical scoping using
let,const, andclass; iterators and generators; arrow functions; default parameters values; and many new built-in APIs.B3 JavaScript JIT compiler
B3 is a new low-latency, high-throughput compiler designed from the ground up to support JavaScript and other dynamic languages. B3 delivers great performance benefits, especially on systems with fewer CPU cores.
Improved IndexedDB implementation
WebKit’s revamped IndexedDB implementation is more stable, more standards compliant, and still undergoing rapid improvement.
Shadow DOM
The latest version of Shadow DOM has been heavily revised based on input from web content authors and browser developers. WebKit is the first browser engine to implement this new version of the Shadow DOM spec.
Programmatic cut and copy to the clipboard
It’s now possible to programmatically copy and cut text in response to a user gesture with
document.execCommand('copy')anddocument.execCommand('cut'). Having this ability may eliminate some websites’ last need for the Flash plug-in.Content Security Policy Level 2
You can define a policy for your web application to mitigate content injection vulnerabilities, such as cross-site scripting (XSS). Level 2 expands on Level 1 with support for
<script>and<style>hashes, nonces, and new policy directives to control which websites can embed your web content.What about the WebKit Nightly?
You may already be familiar with the WebKit Nightly, which serves a purpose similar to that of Safari Technology Preview. For most people, we think Safari Technology Preview is a more convenient and stable way to live on recent WebKit changes. Unlike the nightlies, Safari Technology Preview supports the full set of iCloud-based Safari features, including iCloud History and iCloud Tabs. And we’ll use the time between Safari Technology Preview releases to curate and test updates to a point where we think developers will find it practical to use as their primary browser.
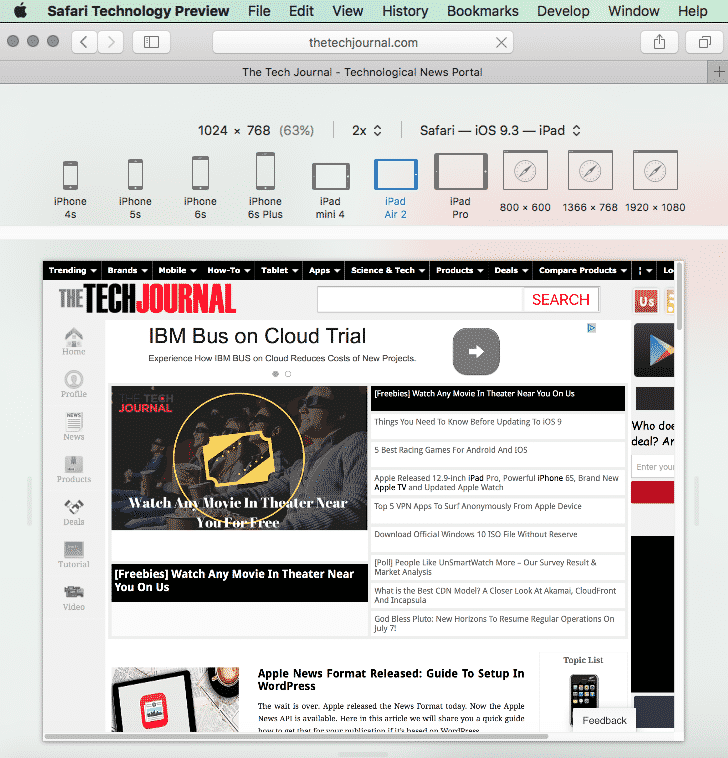
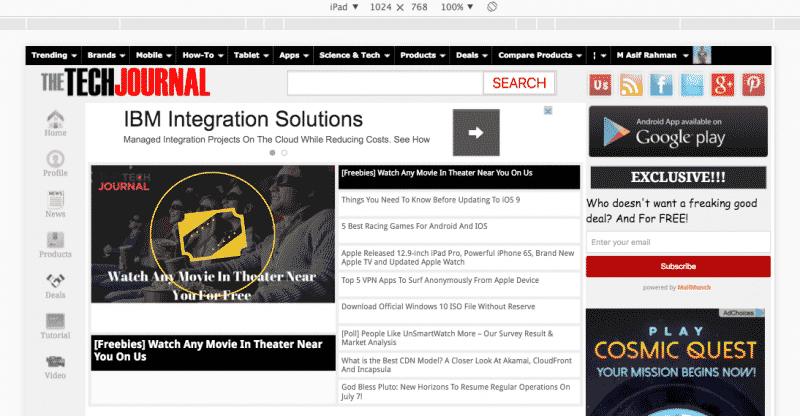
So, to experiment Here I tried emulate our The Tech Journal home page from Safari Technology Preview, as iPad Air 2. Look at the result –

Do you see that it’s not full screen? It needs to scroll to see full screen, reloading does not help.
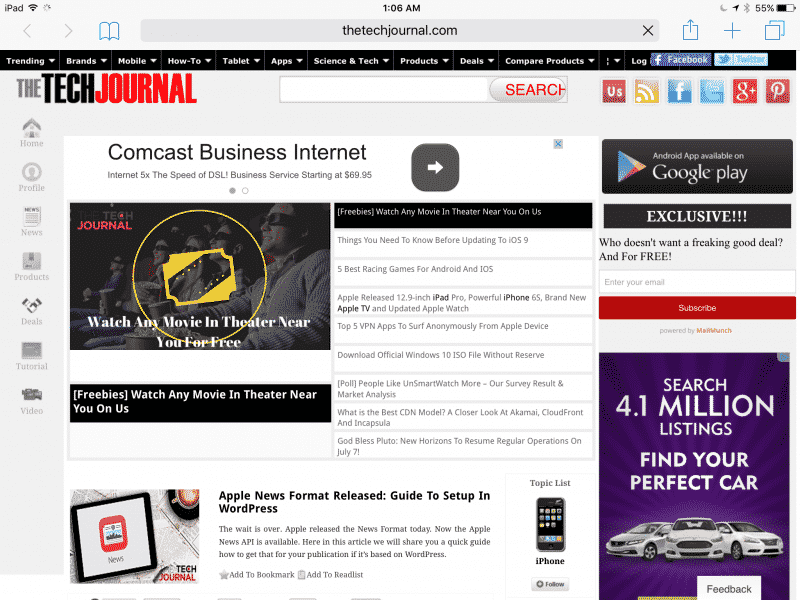
Now funny part is I own a iPad Air 2. So, here I let me open up The Tech Journal home page on my iPad and take a real screenshot.

As you could see it opens nicely, no scrolling.
Now if you think maybe all browser emulator is like that, can’t render everything exactly, you will be mistaken.
Let’s take our normal Google Chrome to a spin. BTW Chrome has this emulator right inside Inspector for long time, it comes with many device and you could pick and add extra device as well. Let’s see how our home page looks like in Chrome Emulator as iPad. BTW Chrome does not have exactly iPad Air 2 written, But I used iPad setting with exact same pixel resolution as Safari one.

So, Apple’s own browser focused for developer even can’t emulate their own device, while Google’s Chrome does that fine.
Note:
You have to keep in mind this Safari Technology Preview is very new, very early stage into development, so most likely they will get better with time. But still I find it annoying and weird that its main web engine still emulates wrong. Sad, Apple!