Developers and users alike are pretty interested these days in knowing what the Mozilla developers are up to with the new Firefox 4 browser. A product roadmap was released by the foundation giving information on when to expect the next big thing: Firefox 4.
The report details that Firefox 4.0 is due to arrive in either October or November of 2010 and will bring with it a range of new features, such as a new slick user interface and multi-touch gesture support. But take note that this report is currently classed as a ‘draft’ and could be open to any number of changes.
For those existing Firefox users, a plentiful number of changes can be expected prior to the late 2010 release date of 4.0, with both 3.6 and 3.7 lined up for debut before then. These new releases will offer such improvements and features as faster javascript handling, improved form completion tools, bookmark synchronization and pageload enhancements.

Here is a detailed list of the improvements from the foundation’s web site
- Firefox 3.6 / Fennec 1.0
- mozilla-1.9.2 branch
- Q3/Q4 2009
- Support delivery of mobile device and Windows CE device Firefox releases as well stabilize and update Firefox quickly to improve application responsiveness.
- platform enhancements
- interruptible reflow
- phase one of compositor
- Windows 7 integration
- end user feature enhancements
- lightweight themes (Personas)
- awesomeformcomplete
- speed and responsiveness improvements
- asynchronous location bar
- tracemonkey engine improvements
- improved scrolling model on Windows
- tilecache on Maemo and Windows Mobile
- optimized session restore to show focused tab contents quickly
- startup optimizations
- Firefox 3.7 / Fennec 1.1
- mozilla-1.9.3 branch
- Q1/Q2 2010
- Run plugins in a separate process to improve overall application stability and responsiveness. Improve startup time
- platform enhancements
- out of process plugins
- phase two of compositor
- support for animation in XUL
- end user feature enhancements
- bookmark synchronization
- run websites as an application
- task oriented browsing
- speed and responsiveness improvements
- tracemonkey engine improvements
- pageload optimizations
- Firefox 4 / Fennec 2
- mozilla-1.9.4 branch
- Q3/Q4 2010
- Process separation for chrome and content, new extensibility mechanism through APIs, revised UI on all platforms
- platform enhancements
- content and chrome in separate process
- binary component versioning
- new extensibility platform (JetPack)
- end user feature enhancements
- browser sync (Weave)
- new UI on all platforms
- speed and responsiveness improvements
- tracemonkey engine improvements
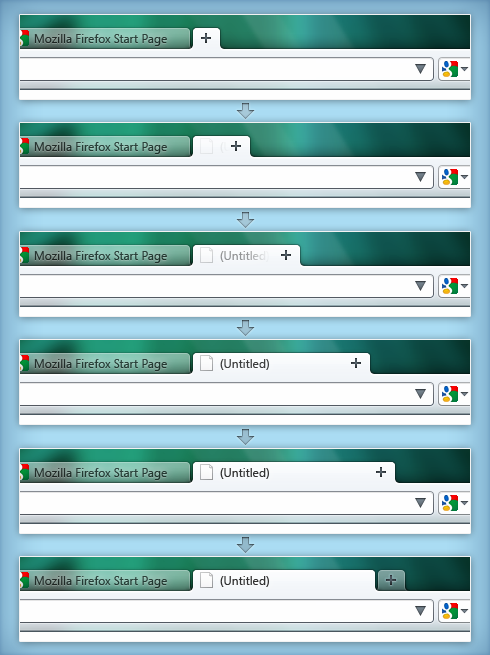
The new Firefox 4 is going to get animated, as a couple of videos show how browser tabs might work in that version of the popular web browser. The videos highlight something that’s a bit tricky to show in pictures: animations.
One video depicts how Firefox might look when you’re rearranging browser tabs in the future. The other shows what it will look like when you create a new tab. In a nutshell, it looks like Firefox 4.0’s tabs might behave exactly like those in Google Chrome.
In Firefox 3.6, when you click a tab and drag it you see sort of a shadow of the web page you’re currently viewing. You can drag it to the position on the tab bar where you want to drop it, and the tab bar will snap into place. Chrome and Firefox 4 feature smoother transitions.
When you create a new tab it doesn’t just pop up out of nowhere, but rather slides from right to left (see the image above for a rough idea of what this looks like). When you drag a tab from one place in the tab bar to another, all the open tabs will slide around to make room for the repositioned tab.
One area where the Firefox 4 concept has a leg up on Google Chrome is in tab tearing. When you click a tab and drag it out of the tab bar in both programs you can create a new browser window containing just the web page that was open in that tab. In Chrome, this process is a bit jumpy. When you tear off a tab, there’s no real animation. You just have a thumbnail of the web page and when you lift your mouse button the browser window snaps into place.
In the Firefox concept video, when you tear the tab from the first menu, there’s a quick animation. And then when you lift your mouse button the windows gradually (but quickly) zooms from thumbnail size to full size.
Visit chromaticpixel for a video of the picture on the left.
Also check out stephenhorlander.
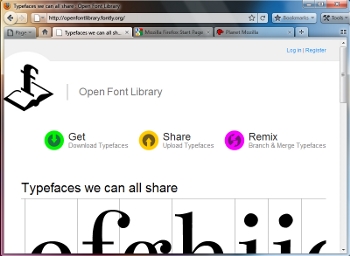
Mozilla 4 Wiki Page has released Mock Ups, which would probably be some what similar to Firefox 4. As you can see from the screen shots below, two main versions of the interface is developed. The one interface is having the Browser Window Tasks below the address bar and the other one is the vice versa.
With Mozilla releasing changes to Firefox 3.7 last week, these screen shots reveal more as they give a clear picture on what they are trying to do. Firefox 4 is designed to make the interface much more simpler and intuitive. Increasing Web Page space is another issue that Firefox will look after in its version 4. Also there are a few talks that Firefox 4 would a same Go-Refresh button. It seems that they have done this for the users of IE who want to switch to Firefox.
Here are the ways experts are hoping Firefox 4 will give users the next generation browsing experience:
1.
Prism
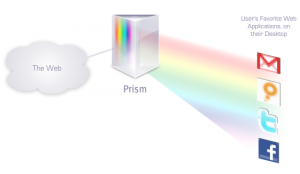
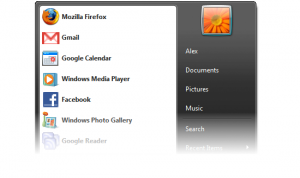
Internet browsers haven’t evolved much from the day IE was first started. The exponentially growing dependency of internet has always conflicted with running desktop apps as an user could never synchronize between the two. These days, you need to open yourbrowser , go to your mailsite and then log into your account to read the mails. What if you had an icon at the desktop clicking on which would have opened a window with your mails only? Or say what if you had google calendars at your desktop?
Prism works right there bridging the two ends into a common platform.
Prism is an application that lets users split web applications out of their browser and run them directly on their desktop. A very big part of this initiative is to make sites/apps work when they are not connected to the Internet. HTML 5 (the next version of the basic standard for the encoding of Web sites) includes explicit support for local, offline resources.
Technically, as Mozilla says,
Prism is a simple XULRunner based browser that hosts web applications without the normal web browser user interface. Prism is based on a concept called Site Specific Browsers (SSB). An SSB is an application with an embedded browser designed to work exclusively with a single web application. It doesn’t have the menus, toolbars and accoutrements of a normal web browser. An SSB also has a tighter integration with the OS and desktop than a typical web application running through a web browser.
Objective
- Separate process: You can not blame a web browser for running fast but acting slow these days. Because you have so many webapps running through that only, it is bound to get slower. Withprism, you will get separate windows for separate processes. If your CPU is fast, they act fast just like applications.
- Minimal UI: A generic browser UI is not needed for webapps. If any UI is present, make it specific to the webapp I am using.
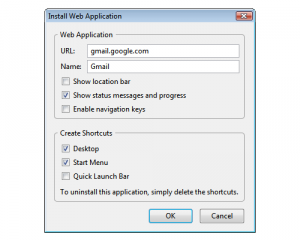
- Basic desktop integration: Create shortcuts to start the webapp, add ability to show specialized icons in the tr
ay or dock and ability to display notifications.
- Platform with extensions: Suppose I don’t want to download a full browser runtime for each webapp but want to be able to add some custom code/features that are not directly supported in the webapp. I should be able to install one runtime and then get packages or extensions for each webapp. RememberFirefox extensions or Greasemonkey scripts?. With Prism these extensions should be able to tweak the SSB UI as well.
- Open external links in real browser: If I click a link in the webapp that opens a new site, don’t change my webapp browser window. Open all external links in my default/real browser.
2. Weave
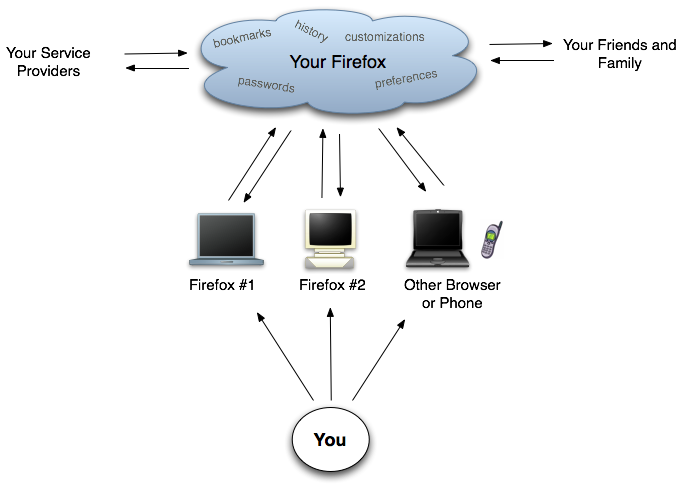
Weave is another great new feature of Firefox that is going to change the history and future of broswer experience. How many times did you have a tough time to find a webpage that you had bookmarked at your office but couldn’t remember while surfing at home. What if a concept is presented to you which synchronizes bookmarks, home pages, favorites, and passwords to any online service to any computer you are in. Be it office, be it home, be it your car, be it anybrowser (!) these personal data and settings go with you all the time(just like the cute dog from Vodafone’s ads, lol).
Seriously this is great and this is exactly What Weave intends to do. You can see a glimpse of intelligent address bar (smart URL suggestions while typing a web-address) atFirefox 3. But this one will be more compact and integrated with lots of features.
Objective
- Basic Services: provide a basic set of optional Mozilla-hosted online services and ensure that it is easy for people to set up their own services with freely available open standards-based tools
- Data Sharing: provide users with the ability to fully control and customize their online experience, including whether and how their data should be shared with their family, their friends, and third-parties
- Security: respect individual privacy (e.g. client-side encryption by default with the ability to delegate access rights)
3. Geode
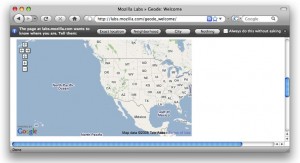
Geode is another cool concept from the Mozilla labs. Though the implementation is already there in Firefox 3.1 as Geolocation, Geode is going to be a more improved and permanent version of that in Mozilla’s next release. With your consent, it automatically tracks your location through GPS, Wi-Fi or manual entry type options and then serves you with any information you want to know.
Suppose you have come to an unknown city and suddenly you feel like watching a movie. You can use Firefox, use Geode and they will tell you where should you go for a good movie and how. To do this, future versions of Firefox plan on supporting the new W3C Geolocation Specification, which adds the native ability for Web sites to request, and you to optionally grant access to, your location. You can choose your level of anonymity. You can give them your exact location, your neighborhood, your city, or nothing at all.
They are mainly using Skyhook’s Loki technology to map the Wifi signals in your area to your location, which is very precise and faster than convention GPS systems.
Such technologies will not only make one feel easy at any country but also will spur new debates on the extent of privacy and security. Let us hope it will come out good.
If you want to download and check out the alpha version of Firefox 4, download it here.














Pingback: Cant Sign Into Playstation Network
Pingback: uberVU - social comments
Pingback: Links 1/3/2010: New Linux Benchmarks ARM Development Studio for Linux | Boycott Novell
Pingback: credit repair company
Pingback: My Custom Ipads
Pingback: Ipads Everywhere | Bling for your Ipad