Google Engineers was working on a new Open Source Image Format for web to make the web faster. Now they have released New Image Format WebP, pronounced “weppy”, which is 39.8% more byte-size efficient than JPEG.
It was always Google’s effort to make web faster. Previously they launched the Page Speed Firefox extension to evaluate the performance of web pages and to suggest on how to improve performance. They also introduced the Speed Tracer Chrome extension to help identify and fix performance problems in web applications. Now to speed up the web page loading they bring new Web Image format WebP.
What is WebP?
WebP is a method of lossy compression that can be used on photographic images. WebP offers compression that has shown 39.8% more byte-size efficiency than JPEG for the same quality in a large scale study of 900,000 images on the Web. The degree of compression is adjustable so a user can choose the trade-off between file size and image quality.
How does WebP work?
WebP uses predictive coding to encode an image, the same methodology used by the VP8 video codec to compress keyframes in videos. Predictive coding uses the values in neighboring blocks of pixels to predict the values in a block, and then encodes only the difference (residual) between the actual values and the prediction. The residuals typically contain many zero values, which can be compressed much more effectively. The residuals are then transformed, quantized and entropy-coded as usual. WebP also uses variable block sizes.
WebP images can’t yet be viewed until browsers support the format, but Google are working on a patch for WebKit to provide native support for WebP in a future release of Google Chrome which will include support for alpha channels, or a transparency layer.
Some Resource:
Home Page
Download
Documentation
Comparative Study
WebP Example Gallery
Below here are some example images to show comparison of JPEG and WebP. As browser is not compatible with WebP yet, so here all image is inside PNG container. This whole effort is by Google.
| JPEG | WEBP |
|---|---|
 |
 |
| 136780 bytes | 122260 bytes (10.6%) |
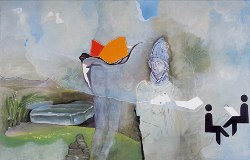
| Image URL: http://en.wikipedia.org/wiki/File:%22Forever_Tall%22_CITYarts,_Inc._mural.jpg Image Title: “Forever Tall CITYarts, Inc. mural at Cooper Square in the East Village of Manhattan, 2001 Image Author: Muralizer |
|
| JPEG | WEBP |
|---|---|
 |
 |
| 46768 bytes | 36154 bytes (22.69%) |
| Image URL: http://en.wikipedia.org/wiki/File:003lesbar.jpg | |
| JPEG | WEBP |
|---|---|
 |
 |
| 936605 bytes | 581514 (37.91%) |
| Image URL: http://en.wikipedia.org/wiki/File:09-Station_Sign.JPG Image Title: Aylesham rail station sign Image Author: Atomicdanny |
|
| JPEG | WEBP |
|---|---|
 |
 |
| 1867802 bytes | 1234926 (31.74%) |
| Image URL: http://en.wikipedia.org/wiki/File:12th_street_tunnel.jpg Image Author: Ser Amantio di Nicolao |
|
| JPEG | WEBP |
|---|---|
 |
 |
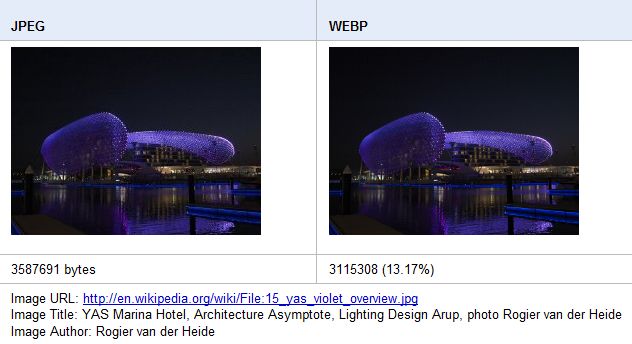
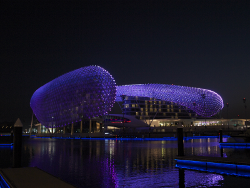
| 3587691 bytes | 3115308 (13.17%) |
| Image URL: http://en.wikipedia.org/wiki/File:15_yas_violet_overview.jpg Image Title: YAS Marina Hotel, Architecture Asymptote, Lighting Design Arup, photo Rogier van der Heide Image Author: Rogier van der Heide |
|
| JPEG | WEBP |
|---|---|
 |
 |
| 1175642 bytes | 864134 bytes (26.50%) |
| Image URL: http://en.wikipedia.org/wiki/File:2008_Rhinehart_Music_Center.jpg Image Title: The long-awaited John and Ruth Rhinehart Music Center, IPFW’s newest campus addition, opened in fall 2007. Image Author: Twzink |
|
| JPEG | WEBP |
|---|---|
 |
 |
| 1093968 bytes | 368168 (66.35%) |
| Image URL: http://en.wikipedia.org/wiki/File:2004_Theodore_Too_%26_Queen_Mary_2_in_Halifax.jpg Image Title: Boat “Theodore Too” sailing next to boat “Queen Mary 2” in the port of Halifax, Nova Scotia, Canada. Image Author: Emmanuelm |
|