Designers need to work alongside developers to give life to their designs. Whether it is a design for a Web-Application, Software interface, Mobile App, or a simple Web-Page, as a designer you need to ensure that the developers you are working with form the right visual projection of your design ideas in their heads. And what better way to do that other than providing a digital mock-up of your design.

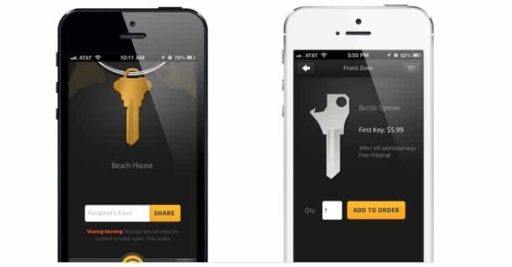
Luckily there are many Mock-Up applications, for Smartphones, Desktops as well as Browsers, to get your design ideas in a digital format. Let’s start off by listing the best mock-up Apps that you can use from a Mobile Device. The benefit of having such an App is that you can document your design ideas in a digital format on the go, while traveling back home or while on a vacation. You can build mock-ups for Apps, Desktop Application as well as Browser Apps.
Marvel App
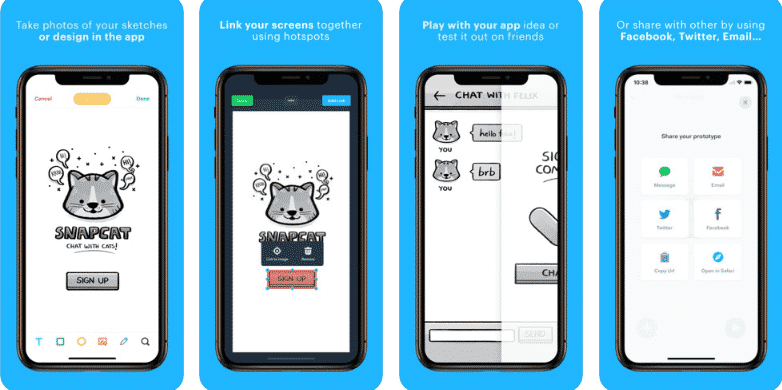
Do you have the next billion-dollar app idea? Grab a pen and within minutes your idea will come to life. Marvel lets you design apps on your iPhone or iPad. Turn sketches, mockups and wireframes into interactive, tappable app prototypes that allow you to demo your ideas and share with others. Play with your app ideas on the iPhone, iPad and Apple Watch! It’s super simple to get started, all you need is an idea and some pen and paper.
InVision
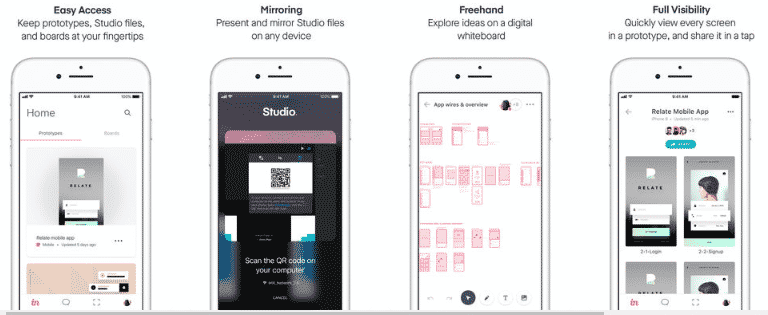
Design on the go with the InVision app. Bring screens to life in a Prototype, present Studio files, brainstorm with your team with Freehand, see recent activity in Conversations, and more. It’s all available in real time, from anywhere. View and comment on Prototypes and Boards. Present and mirror Studio files on any device. Easily user test your prototypes.
Mock-Up Desktop Apps
In an office environment, you need big screens. You cannot work on small screen displays. This is an absolute necessity for web-designers. On a big screen, Designers can tweak the smallest of details, moreover, almost all the Desktop applications for mock-up lets you toggle between desktop, smartphone and tab displays making it possible for you to make a responsive design.
Similar to Mobile Mock-Up Apps this Application for Desktop helps you create designs for a Mobile Application, Desktop Software, App Interface and so on.
Balsamiq
Balsamiq is ideal for creating wireframes. In case your job is to only build wireframes, then Balsamiq is a must-have App for you. Using its UI elements, you can build neat Wireframe sketches.
MockUPhone
MockUPhone is a free and simple screenshots device mockups generator. Using this App, you can Wrap your design in mobile devices in a few clicks. It is compatible with any iOS, Android or Windows device.
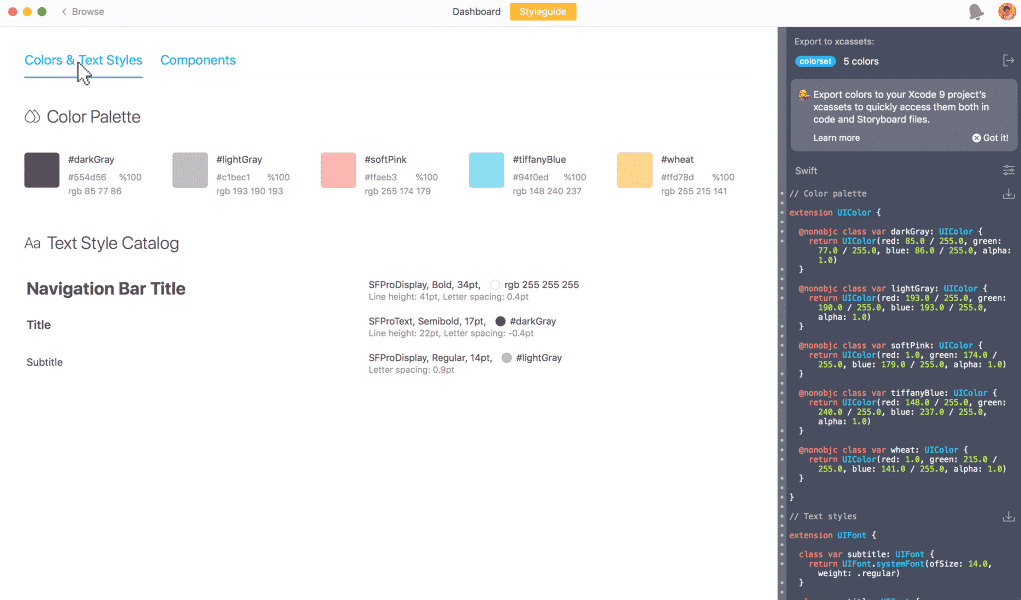
Zeplin
Zeplin helps to create a connected space for product teams. It’s all about the details. Handoff designs and style guides with accurate specs, assets, code snippets—automatically. Zeplin focuses purely on improving the collaboration between designers and engineers, providing them the most accurate resources out there.
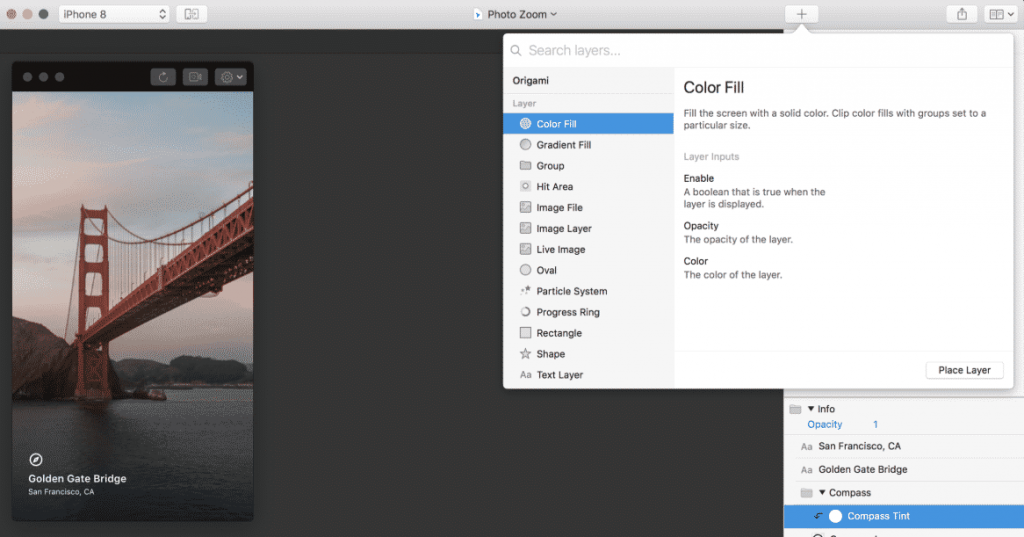
Origami Studio
Design Prototyping with Origami Studio. Explore, iterate, and test your ideas. A new tool for designing modern interfaces. This application was used by designers at Facebook while they were creating Messenger, Instagram and other such apps.
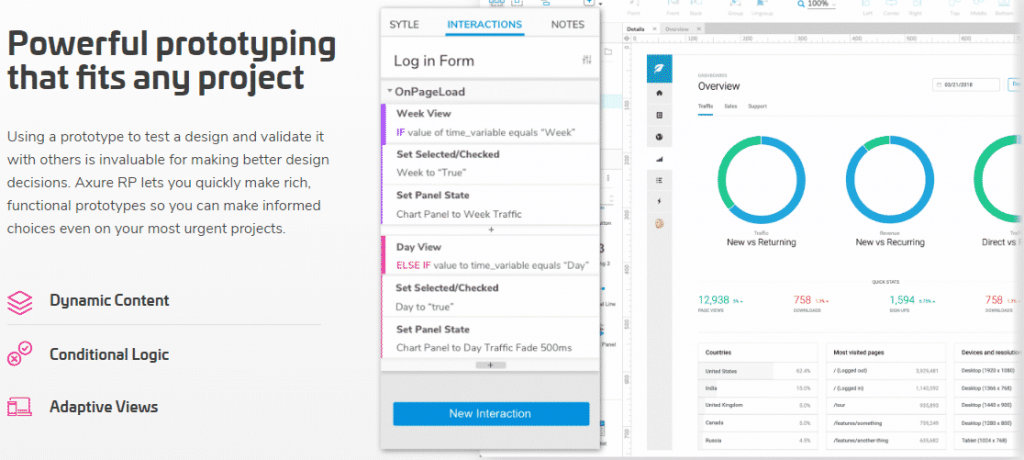
Axure RP
Axure RP is the most powerful way to plan, prototype and hands off to developers, all without code. Whether you’re creating diagrams, customer journeys, or wireframes, Axure RP helps you document the issues and get everyone on the same page.
Wrapping Up!
So, there you go. You should now have a clear idea about two different kinds of tools to game up your designing work. First, we saw Smartphone Apps that lets you draft our design ideas on the go. this way you don’t have to worry about failing to keep a clear record of your design ideas. And next, we saw Mock-Up Desktop applications which are suited for big screens.