Chrome gives a power user to change the format of any site and now you can change any web page design instantly with Chrome Extension Stylebot…..
Stylebot was created as part of Google’s Summer of Code programme by a student from India. The extension pops up a sidebar for any page a visitor is visiting and allows them to change formatting such as font size, colours and sizes. The changes can be saved so that subsequent visits to the website retain the formatting.
Stylebot is good news for users that would prefer larger font sizes or move elements on the page around. It’s also good for web designers who would like to experiment with styles without committing the changes to file. Naturally Stylebot could also be used for hiding images and removing advertising from pages.
Rachel Shearer said :
“A Stylebot user with special reading needs might change a web page by removing images, picking new text and background colours, and even moving blocks of text around. And Stylebot saves the custom style they create, so the next time they access that page the changes will still be there. Even better, they can sync their saved styles across computers so that web page will always appear with their preferred style.”
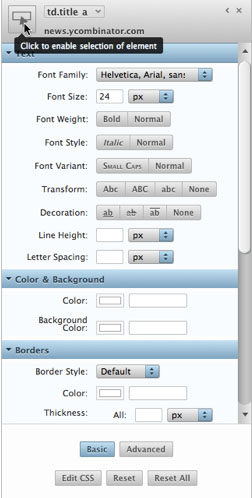
Stylebot adds a sidebar full of CSS editing tools. Clicking on an element on a web page allows users to change the font size, colour of text and backgrounds, hide parts of the site, change spacing and margins and much more.For web designers it is a great way to experiment with potential layouts.The flip-side, however, is that all users will also have the same power so will be able to change the carefully planned designs of websites.The project is particularly important for improving accessibility for users with special needs.Firefox users can access similar features with extensions such as Firebug.
Via :mybroadband.co.za



![Read more about the article [Tutorial] Test Your Computer For Gaming – No Software Required](https://thetechjournal.com/wp-content/uploads/2012/05/run-game-logo.jpg)

![Read more about the article [Tutorial] How To Safely Share A Password With LastPass?](https://thetechjournal.com/wp-content/uploads/2012/11/lastpass-share-password-ttj-logo-512x270.jpg)