Since Firefox 16, this web browser has an integrated tool for making screenshots of parts or whole web pages which you have opened. This can be quite useful for people who want to save web pages with text. Here’s how to use it to save an image of webpage that is displayed in Firefox.
To get started follow steps below:
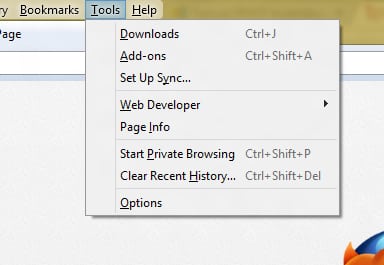
Step 1: In Firefox, press Alt on your keyboard to display the menu bar.
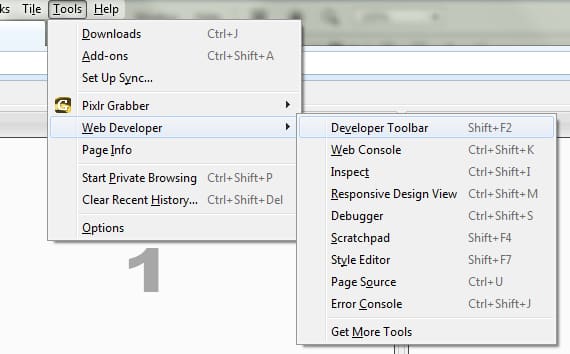
Step 2: Click the Tools menu, and then choose on Web Developer –> Development Toolbar.
Step 3: A console opens at the bottom of the Firefox browser window.
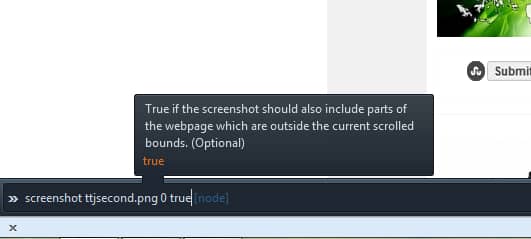
Step 4: To capture the entire web page which is currently opened in your active Firefox tab type below command inside opened console. Replace the name of the captured file but keeping the extension .png.
screenshot capture.png 0 true
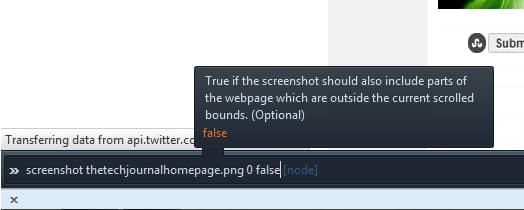
Step 5: To capture a part of website which is visible type the following command and confirm with Enter.
screenshot capture.png 0 false
Step 6: Note that you can set a timer to capture by replacing 0 by the time in seconds to wait (5 for 5 seconds, for example). You can also capture only a CSS element by entering its name after the command.
Step 7: Webpage screenshots are stored in the Firefox download folder.
[ttjad keyword=”all-in-one-desktops”]







![Read more about the article [Tutorial] How To Root Samsung Galaxy Note 10.1 By Installing Custom Recovery](https://thetechjournal.com/wp-content/uploads/2013/01/auto-root-as5d465ew4r6w5e4r.jpg)
![Read more about the article [Tutorial] Edit Your Facebook Look Back Movie](https://thetechjournal.com/wp-content/uploads/2014/02/Edit-button-On-Facebook-Look-Back-512x390.jpg)
![Read more about the article [Tutorial] How To Identify If Windows Application Is Running In 32 Or 64 Bits](https://thetechjournal.com/wp-content/uploads/2012/03/32-64-bit-logo-512x182.jpg)