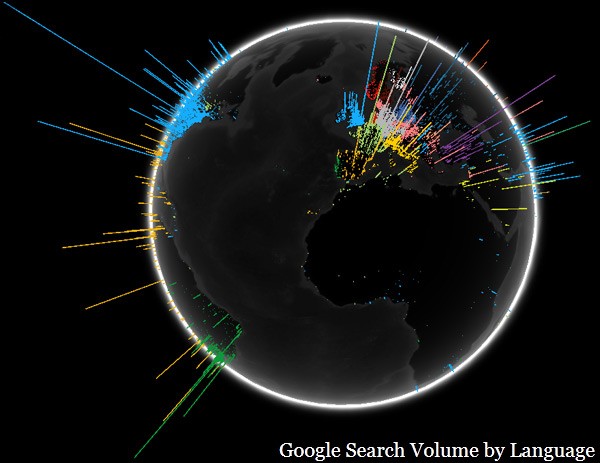
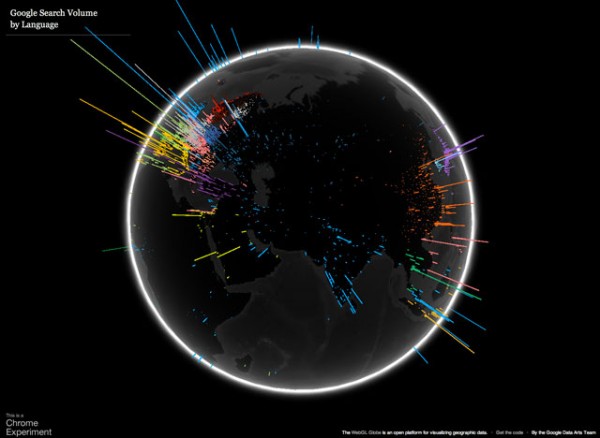
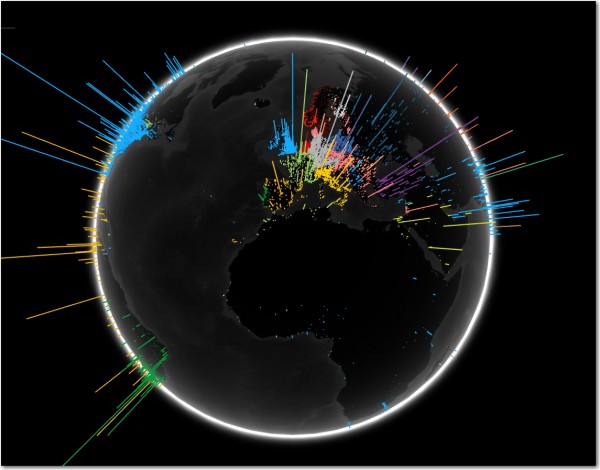
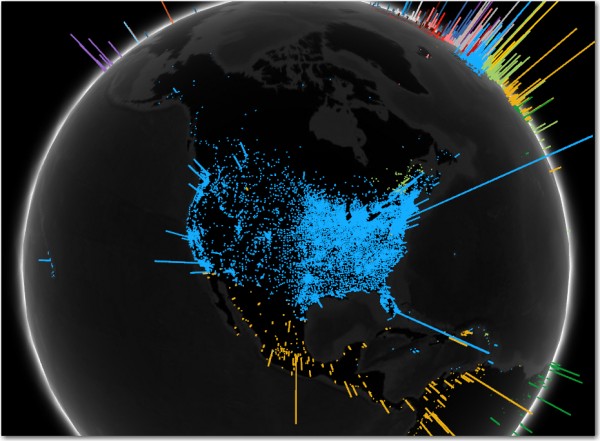
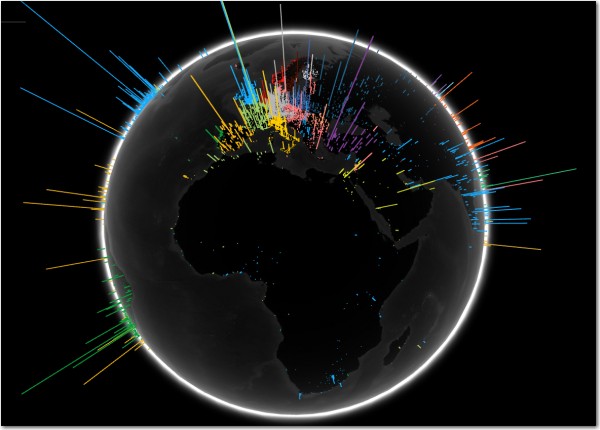
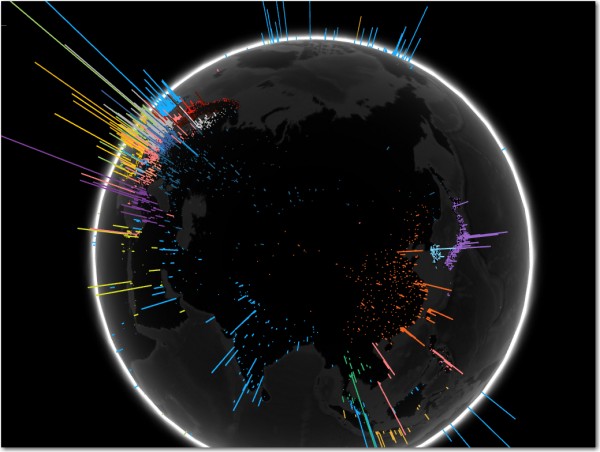
Using WebGL and different color crayons for each language, the coders at Mountain View have put together the above Search Globe, which presents a single day’s worth of Google queries in a beautiful, skyscraper-infused visualization and it will let you twist and turn the model world for a closer exploration of global Google use………
Google Search Globe is a new visual display representing one day of Google searches around the world visualizing the curiosity of people around the globe.This visualization was developed and designed by the Google Data Arts Team using WebGL, a new technology for modern browsers that uses your computer’s hardware to generate fast, 3D graphics. As a result, you need a WebGL-enabled browser, like Google Chrome to see the Globe.The Search Globe visualizes searches from one day and shows the language of the majority of queries in an area in different colors. You’ll see a bright landscape of queries across Europe and parts of Asia for instance, but unfortunately Google see many fewer searches from parts of the world lacking Internet access and often electricity as well like Africa.Google hope that as the Internet continues to become more accessible over time and people continue to ask questions, we’ll see this globe shine brightly everywhere.WebGL Globe is a simple, open visualization platform for geographic data that runs in WebGL-enabled browsers like Google Chrome.
The primary challenge of this project was figuring out how to draw several thousand 3D data spikes as quickly and smoothly as possible.To do this Google turned to Three.js, a JavaScript library for building lightweight 3D graphics. For each data point, we generate a cube with five faces the bottom face, which touches the globe is removed to improve performance.Google then stretch the cube relative to the data value and position it based on latitude and longitude. Finally, Google merge all of the cubes into a single geometry to make it more efficient to draw. The second challenge of the project was animating the globe, google wanted it to be fun for the user to manipulate.By WebGL, they are able to display thousands of moving points at high frame rates by using the user’s graphics processing unit (GPU) for 3D computations. Each state of the globe has its own geometry and they morph between them with a vertex shader, saving precious CPU resources. Additionally, to make the globe look nice, they took advantage of the possibilities of GLSL and created two fragment shaders, one to simulate the atmosphere and another to simulate frontal illumination of the planet.
Images :

[ttjad keyword=”general”]